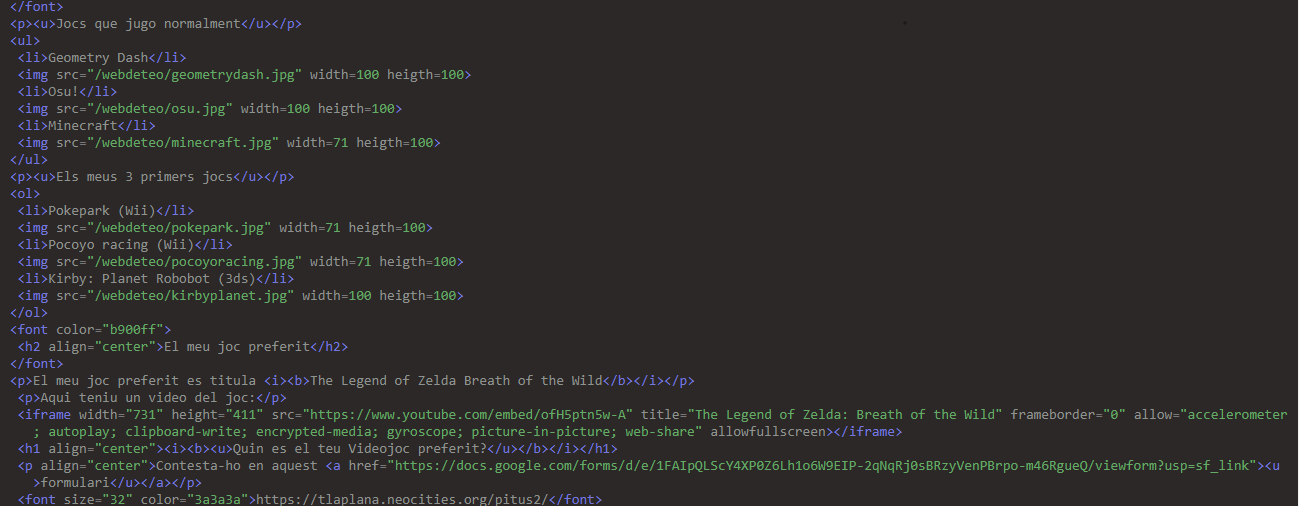
Amb aquest primer projecte, he après com programar una pagina web amb HTML. He après com posar textos de diferents mesures, com posar llistes amb i sense numeros, he après com posar imatges i links, i he après a insertir videos a la pagina web.

Amb aquest mini projecte, he après com a com afegir estils a una pagina web amb CSS. He après a com posar color a diferents textos de diferents mesures i com canviar la lletra de la pagina web.

Amb aquest tercer projecte, he après a com insertir links dins d'una imatge gracies al mapa d'imatges del GIMP. Tambe he après com funciona el Visual Studio Code.


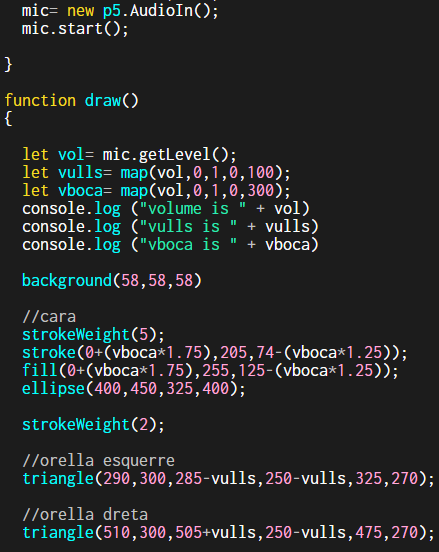
En aquest projecte, he fet la cara d'un alienigena amb Javascript gracies a p5.js i he fer que reaccioni al soroll. He après a utilitzar Javascript per dibuixar formes i a com fer que el dibuix reaccioni amb el soroll.


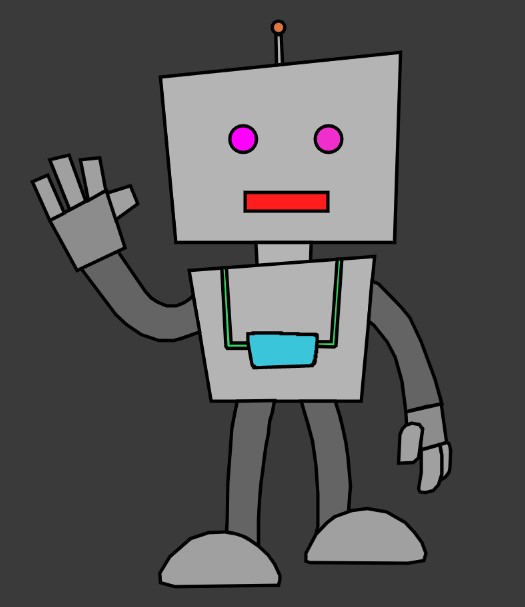
En aquest projecte, he agafat l'imatge d'un robot d'internet i he utilitzat el mapa d'imatges de Gimp. Despres, he utilitzat el Visual Studio per editar el codi del mapa d'imatges perque javascript pugui llegir-lo. Per continuar, he utilitzat p5.js per editar el robot i afegir-li moviment i color amb variables de volum, aleatorietat, sinus, cosinus i detecció de tecles. He apres com funcionen el sinus i cosinus, i a com pasar un mapa d'imatges a javascript.


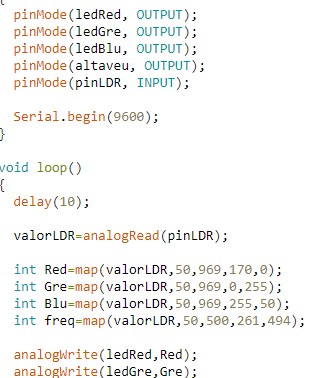
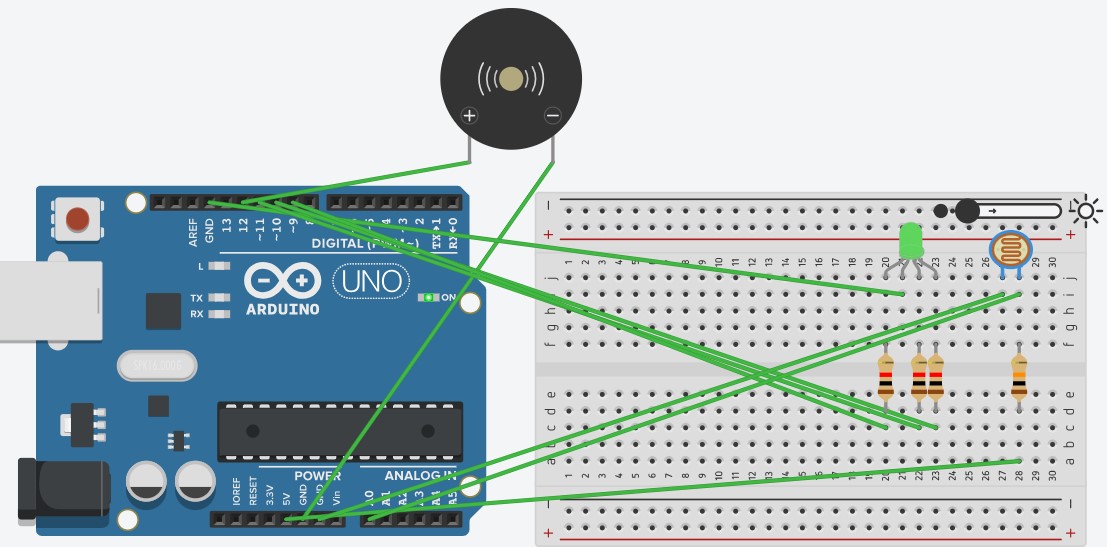
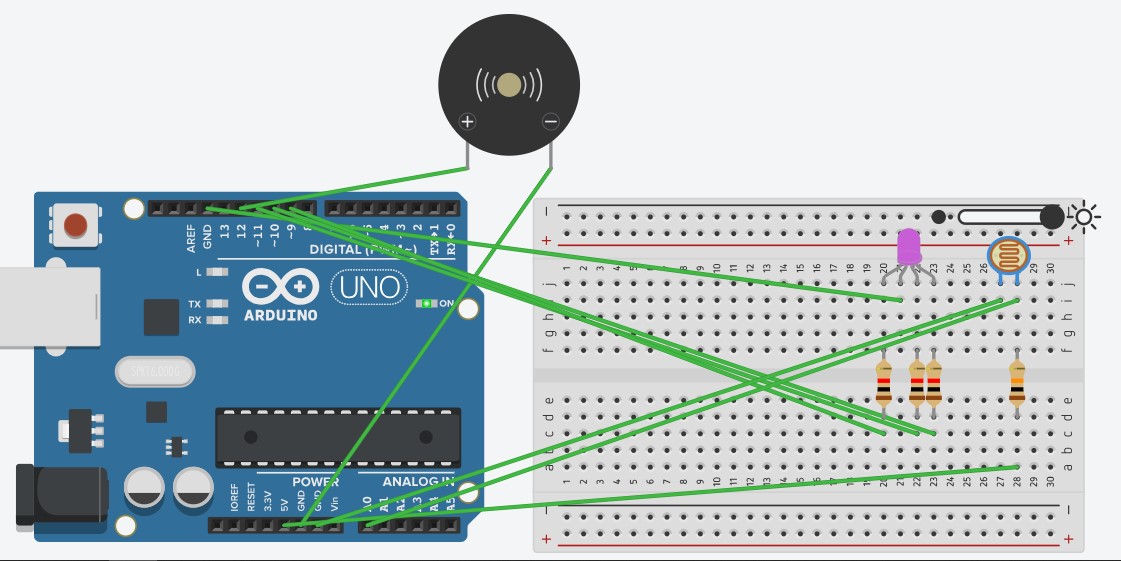
En aquest projecte, hem apres a utilitzar Tinkercad i Arduino per montar un dispositiu amb codi C++ (El llenguatge de programació d'Arduino). Despres hem montat una placa d'Arduino real i li hem posat el codi que hem fet.